
Nube de Etiquetas con HTML y CSS
System_Update_Entry
En el vasto mundo del diseño web, los datos a menudo necesitan más que simples listas para capturar la atención del usuario. Las nubes de etiquetas son una solución creativa y visualmente impactante que transforma conjuntos de palabras clave en una composición dinámica y atractiva. Ya sea que estés trabajando en un blog, un portafolio, o una plataforma de contenidos, dominar la técnica de crear nubes de etiquetas puede elevar significativamente la experiencia visual de tu sitio web. En este tutorial, nos sumergiremos en el arte de diseñar nubes de etiquetas utilizando únicamente HTML y CSS. Aprenderás a crear componentes interactivos que no solo organizan información, sino que también añaden una capa de diseño y engagement a tu interfaz. Desde la estructura básica hasta efectos de hover sofisticados, te guiaremos paso a paso para construir una nube de etiquetas que sea tanto funcional como visualmente impresionante.
Creando Nubes de Etiquetas Atractivas con HTML y CSS
¿Qué Aprenderás?
- Estructura HTML para nubes de etiquetas
- Técnicas de estilizado con CSS
- Diseño responsivo
- Efectos interactivos
- Mejores prácticas de diseño web
¿Listo para transformar datos simples en una experiencia visual única? ¡Comenzemos!
Las nubes de etiquetas son una forma visualmente interesante de mostrar conjuntos de palabras clave o temas. En este tutorial, aprenderás a crear una nube de etiquetas dinámica y colorida usando solo HTML y CSS.
Introducción
Una nube de etiquetas es una representación visual de datos donde el tamaño y el color de las etiquetas pueden indicar su importancia o frecuencia. En nuestro caso, jugaremos con tamaños y colores para crear un diseño atractivo.

Requisitos Previos
- Conocimientos básicos de HTML
- Conocimientos básicos de CSS
- Un editor de código (VS Code, Sublime Text, etc.)
Estructura HTML
Comenzaremos con una estructura HTML simple para nuestra nube de etiquetas:
<div class="tag-cloud">
<a href="#" class="tag tag-small tag-1">HTML</a>
<a href="#" class="tag tag-medium tag-2">CSS</a>
<a href="#" class="tag tag-large tag-3">JavaScript</a>
<a href="#" class="tag tag-xlarge tag-4">React</a>
<a href="#" class="tag tag-medium tag-5">Python</a>
<a href="#" class="tag tag-small tag-6">Node.js</a>
<a href="#" class="tag tag-large tag-7">Design</a>
<a href="#" class="tag tag-medium tag-8">Web</a>
<a href="#" class="tag tag-small tag-9">Desarrollo</a>
<a href="#" class="tag tag-xlarge tag-10">Frontend</a>
</div>
Estilos CSS
Aquí es donde la magia sucede. Usaremos flexbox para el diseño y clases para los colores y tamaños:
.tag-cloud {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 10px;
}
.tag {
text-decoration: none;
color: white;
padding: 6px 12px;
border-radius: 20px;
transition: all 0.3s ease;
align-content: center;
}
/* Tamaños de etiquetas */
.tag-small { font-size: 0.7rem; }
.tag-medium { font-size: 0.9rem; }
.tag-large { font-size: 1.1rem; }
/* Colores de etiquetas */
.tag-1 { background-color: #3498db; } /* Azul brillante */
.tag-2 { background-color: #2ecc71; } /* Verde esmeralda */
.tag-3 { background-color: #e74c3c; } /* Rojo coral */Efectos Adicionales
Podemos agregar efectos hover para mejorar la interactividad:
.tag:hover {
transform: scale(1.1);
box-shadow: 0 4px 8px rgba(0,0,0,0.3);
}Mejores Prácticas
- Responsividad: Usa
flex-wrappara adaptarse a diferentes tamaños de pantalla - Accesibilidad: Mantén los colores con suficiente contraste
- Rendimiento: Usa transiciones CSS en lugar de animaciones pesadas
Ejemplo Completo
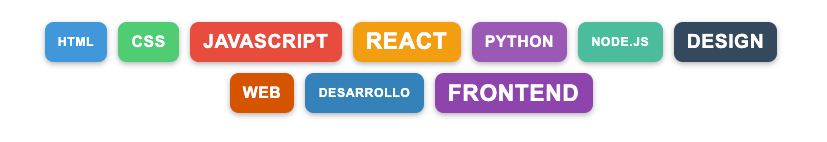
Aquí tienes un ejemplo completo que puedes copiar y modificar:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Nube de Etiquetas Colorida</title>
<style>
.tag-cloud {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 10px;
max-width: 700px;
margin: 0 auto;
padding: 20px;
font-family: Arial, sans-serif;
}
.tag {
text-decoration: none;
color: white;
padding: 6px 12px;
border-radius: 20px;
transition: all 0.3s ease;
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
text-transform: uppercase;
font-weight: bold;
letter-spacing: 0.5px;
align-content: center;
}
.tag:hover {
transform: scale(1.1);
box-shadow: 0 4px 8px rgba(0,0,0,0.3);
}
/* Paleta de colores */
.tag-1 { background-color: #3498db; } /* Azul brillante */
.tag-2 { background-color: #2ecc71; } /* Verde esmeralda */
.tag-3 { background-color: #e74c3c; } /* Rojo coral */
.tag-4 { background-color: #f39c12; } /* Naranja */
.tag-5 { background-color: #9b59b6; } /* Púrpura */
.tag-6 { background-color: #1abc9c; } /* Turquesa */
.tag-7 { background-color: #34495e; } /* Azul marino */
.tag-8 { background-color: #d35400; } /* Naranja oscuro */
.tag-9 { background-color: #2980b9; } /* Azul océano */
.tag-10 { background-color: #8e44ad; } /* Morado */
.tag-small { font-size: 0.7rem; }
.tag-medium { font-size: 0.9rem; }
.tag-large { font-size: 1.1rem; }
.tag-xlarge { font-size: 1.3rem; }
</style>
</head>
<body>
<div class="tag-cloud">
<a href="#" class="tag tag-small tag-1">HTML</a>
<a href="#" class="tag tag-medium tag-2">CSS</a>
<a href="#" class="tag tag-large tag-3">JavaScript</a>
<a href="#" class="tag tag-xlarge tag-4">React</a>
<a href="#" class="tag tag-medium tag-5">Python</a>
<a href="#" class="tag tag-small tag-6">Node.js</a>
<a href="#" class="tag tag-large tag-7">Design</a>
<a href="#" class="tag tag-medium tag-8">Web</a>
<a href="#" class="tag tag-small tag-9">Desarrollo</a>
<a href="#" class="tag tag-xlarge tag-10">Frontend</a>
</div>
</body>
</html>
Conclusión
Crear una nube de etiquetas es relativamente sencillo con HTML y CSS. Lo importante es jugar con tamaños, colores y transiciones para hacer tu diseño único.
Reto para el Lector
Intenta:
- Añadir más etiquetas
- Experimentar con diferentes combinaciones de colores
- Crear efectos de hover más creativos
Recursos Adicionales
¡Feliz codificación!